How to Create Circle Images in Sketch
Creating Circle profile images is a valuable skill for any contemporary web developer. It may seem like a small touch but a circle image in your contact section can make the difference between looking like a run of the mill template site and a professionally produced masterpiece.
This used to be a pretty tricky process that entailed using multiple different programs. Sketch simplifies all of this with the simple use of a feature called masks that allow layers to interact and cover each other in useful ways. Without further ado, lets cut up some pictures!
1) Create Artboard
To begin, add an Artboard roughly 500px X 500px. This size works pretty well for most applications where you would be using a headshot but feel free to experiment and adapt to what works for your project.
(Pressing “A” on your keyboard is a shortcut to create an Artboard)
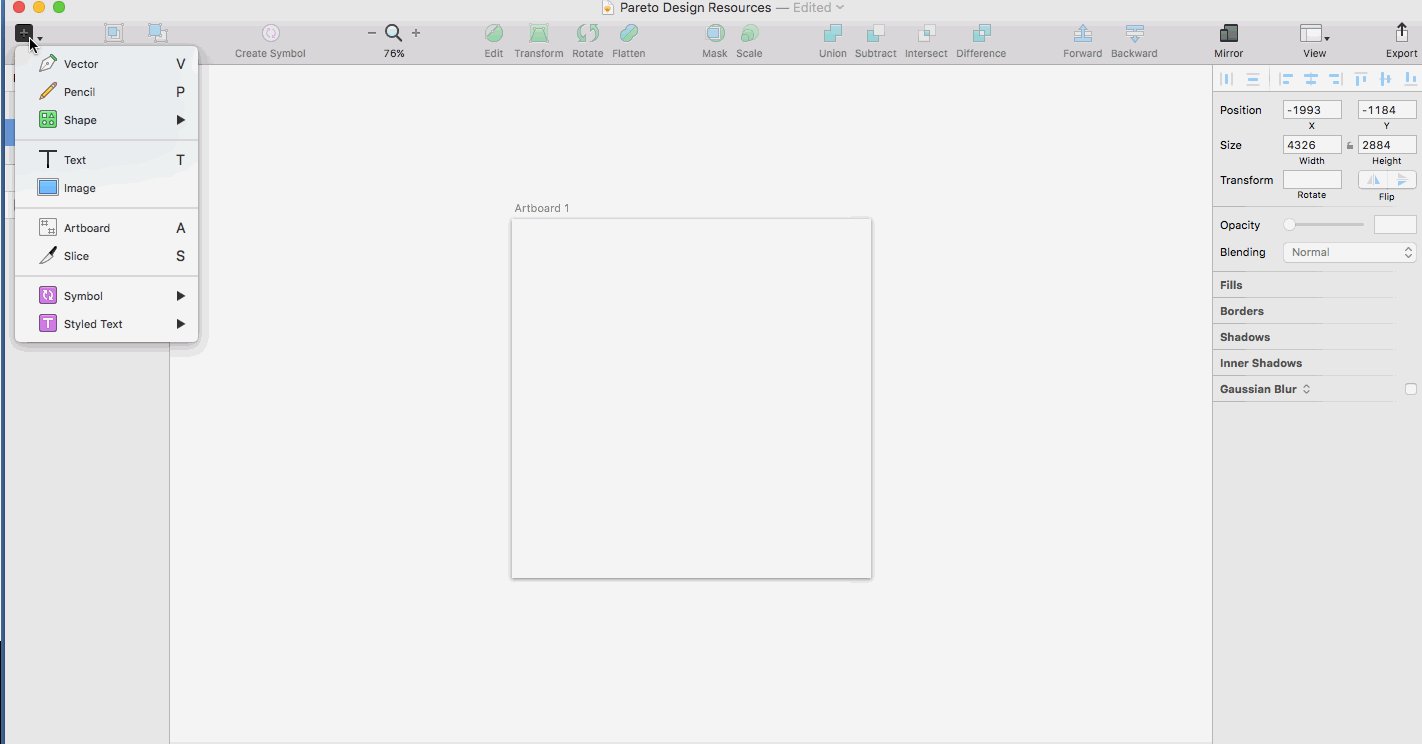
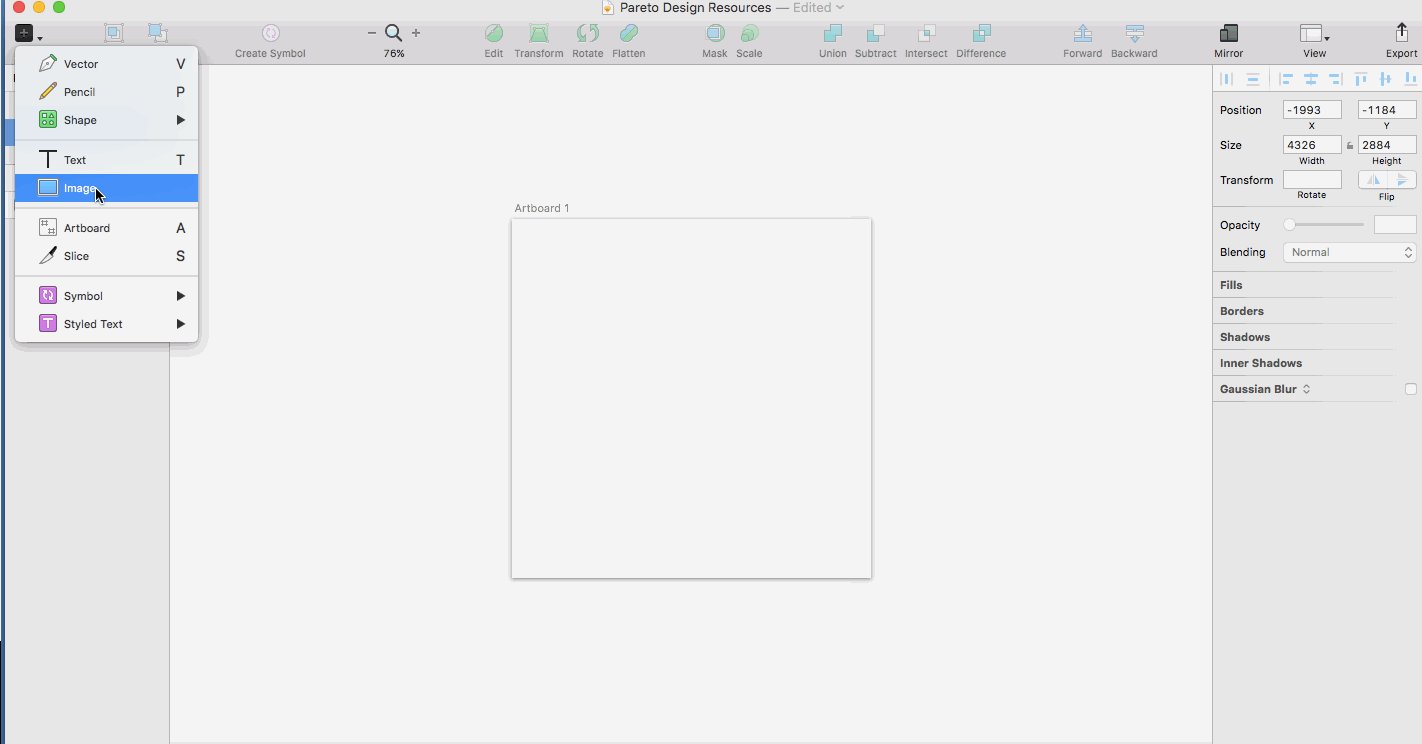
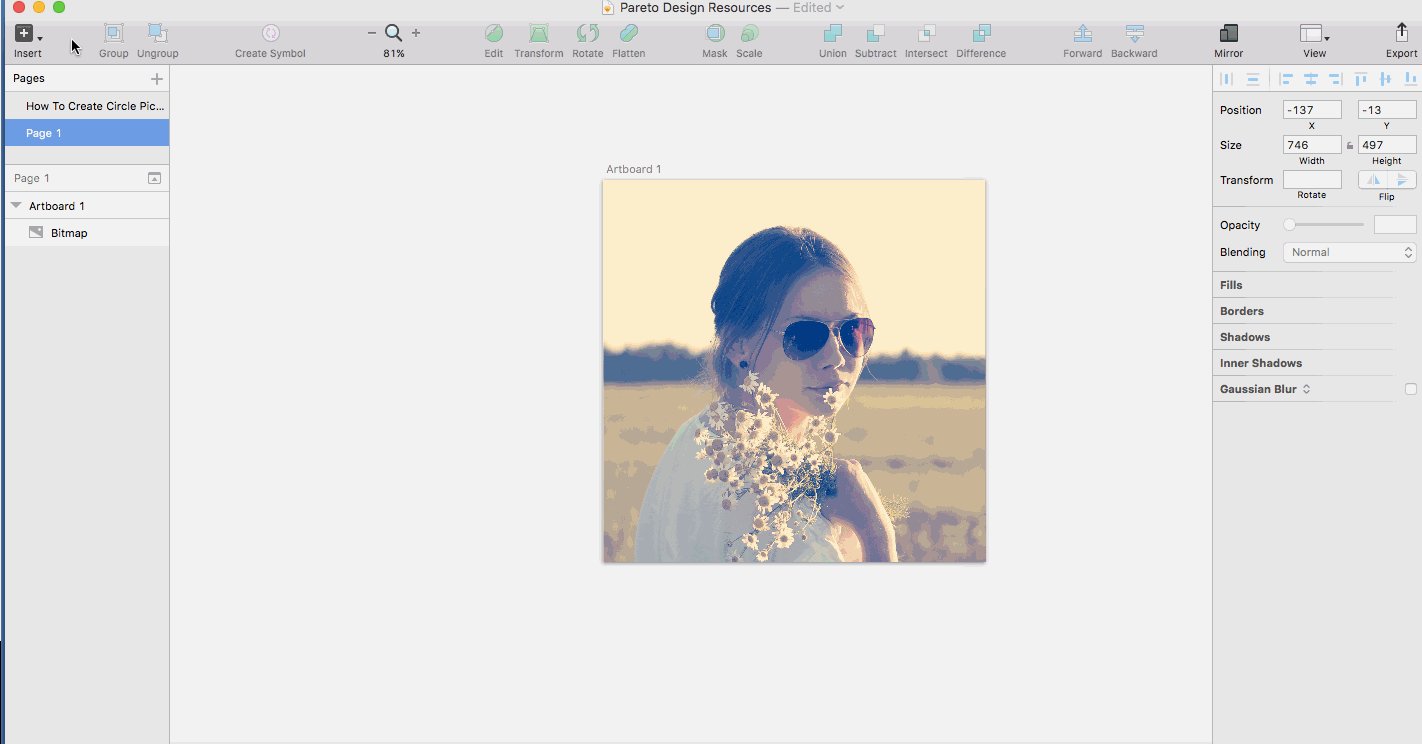
2) Insert Image
Pretty straightforward, just click the plus in the upper righthand corner and insert an image. Make sure to center the image after it is imported into Sketch.
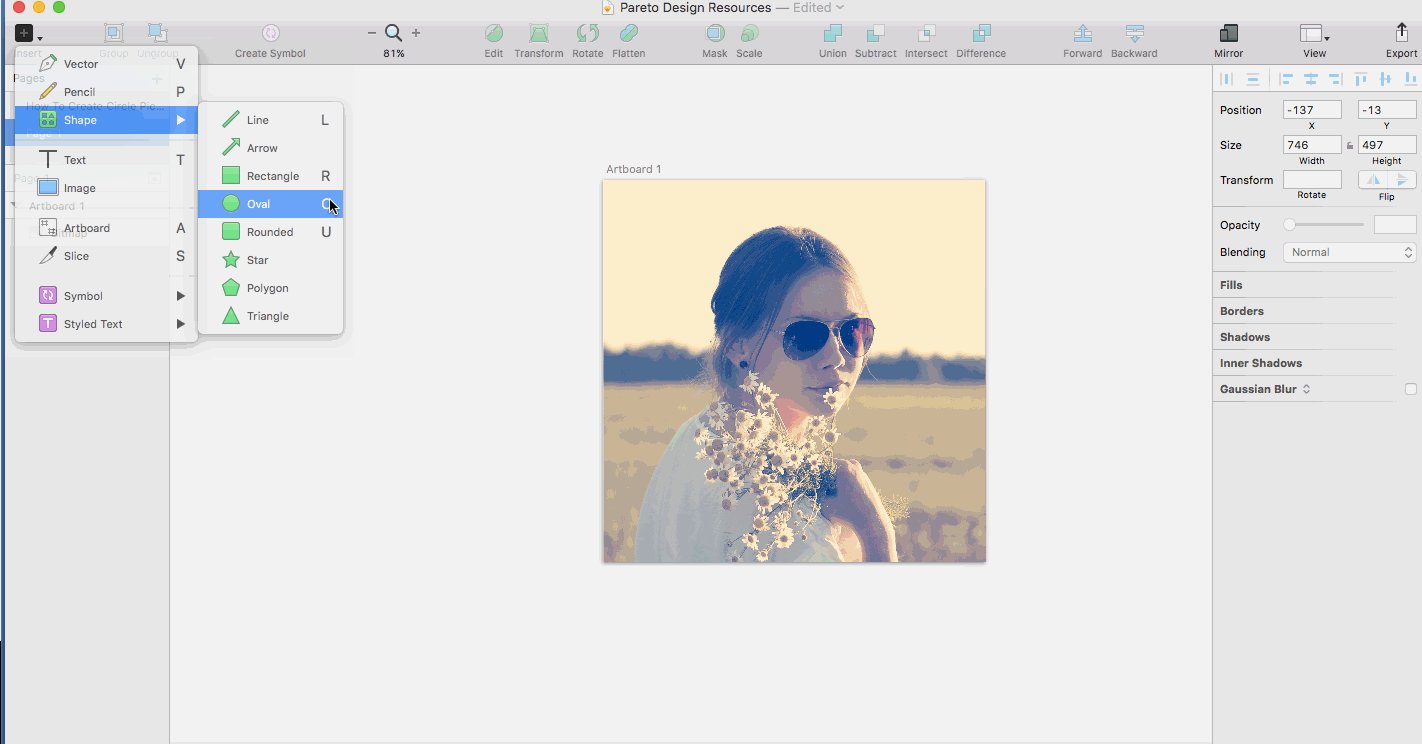
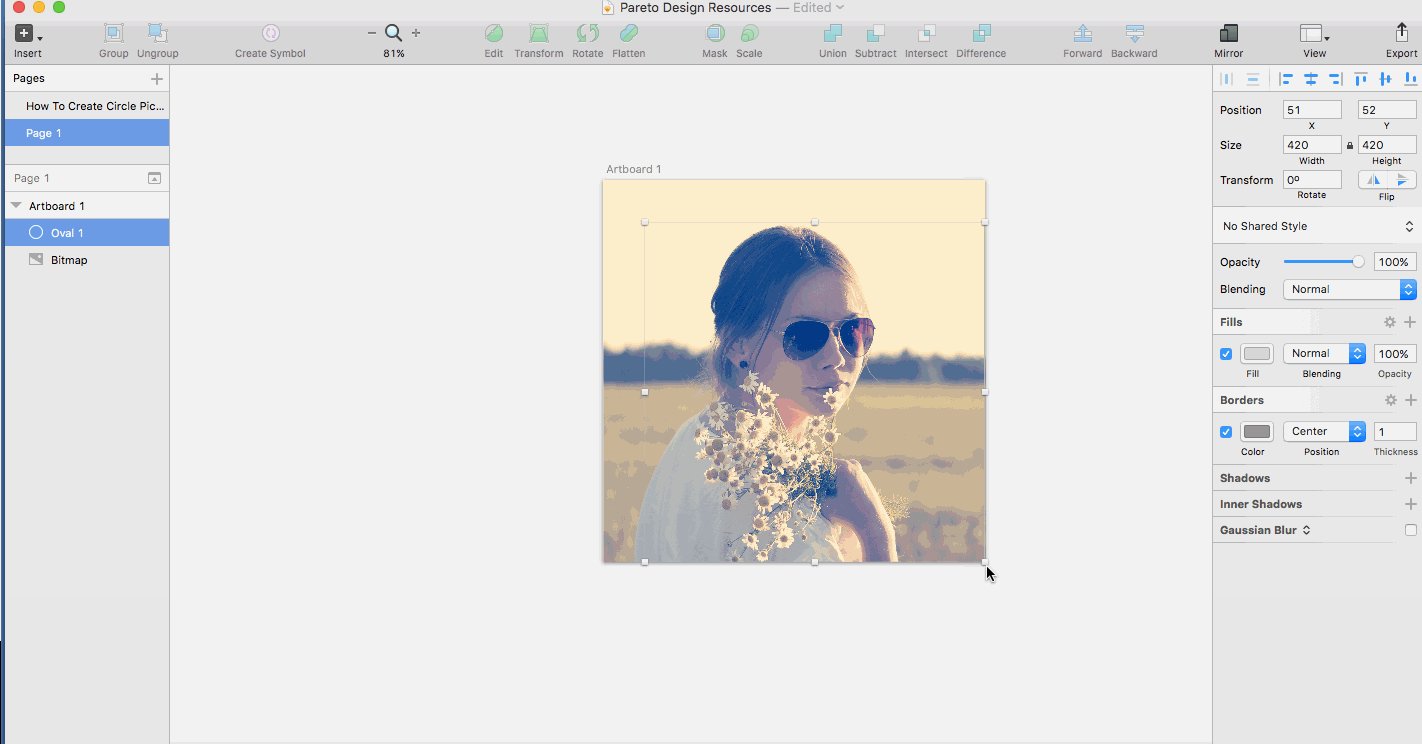
3) Create Circle
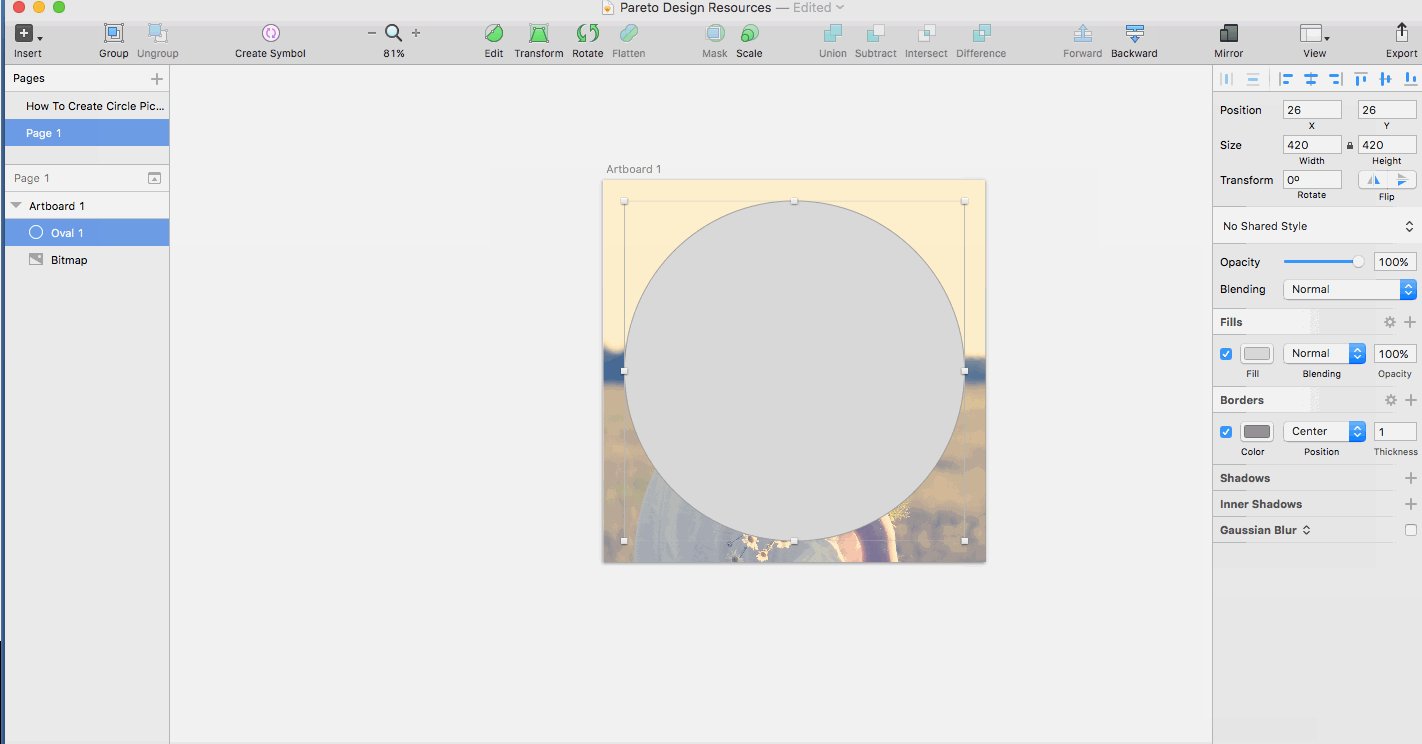
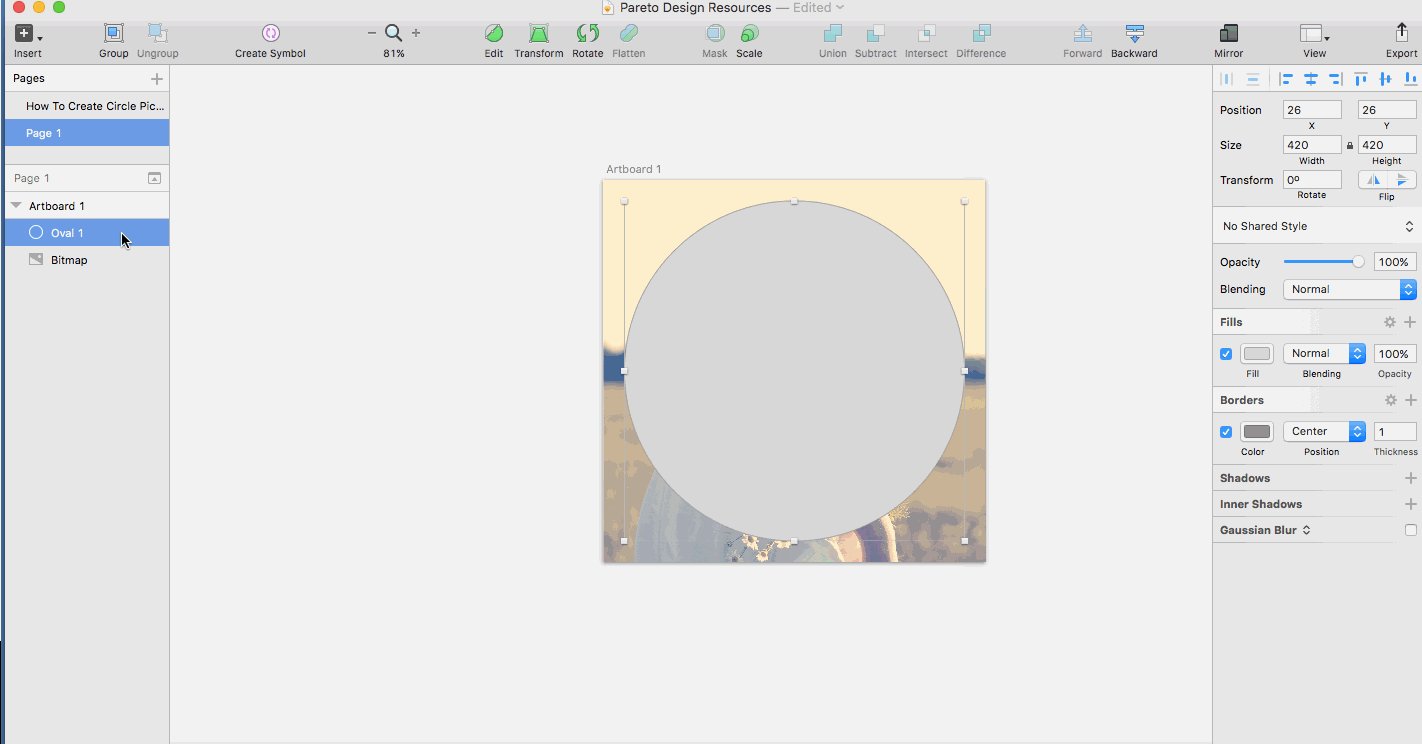
In the upper righthand corner click the plus sign and insert an oval shape. Hold “Shift” as you draw the shape to keep the proportions the same and create a circle.
Center the circle after you have drawn it to your desired size.
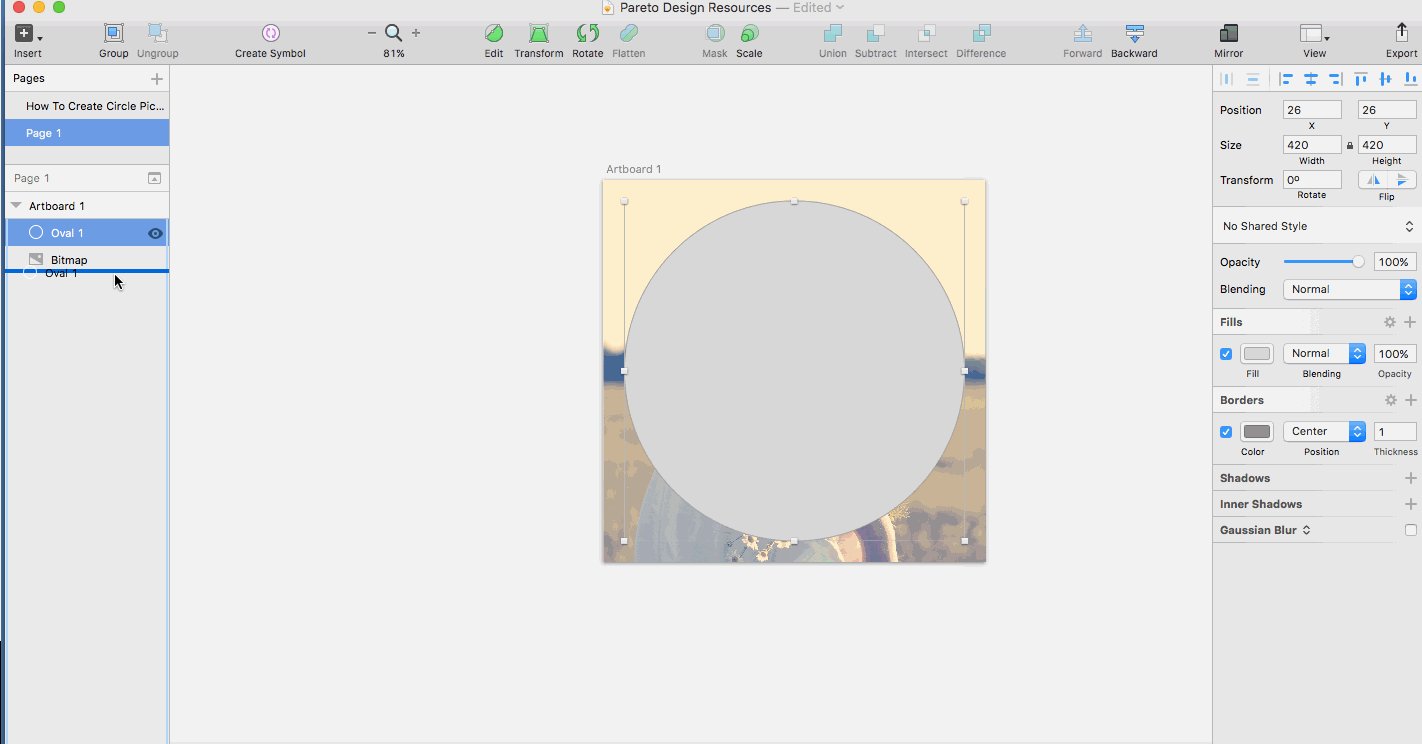
4) Move Circle to Bottom Layer
Move the circle to the bottom layer of the Artboard in the panel to the left.
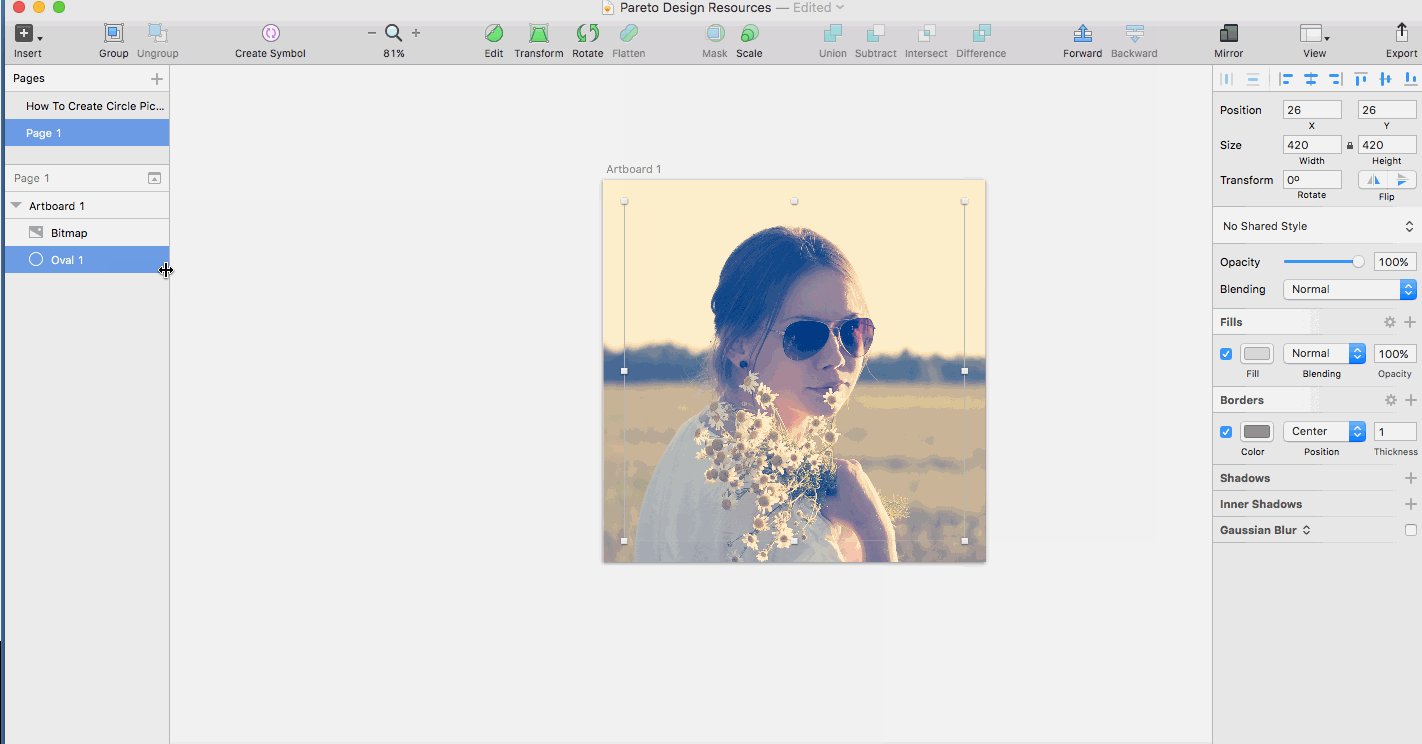
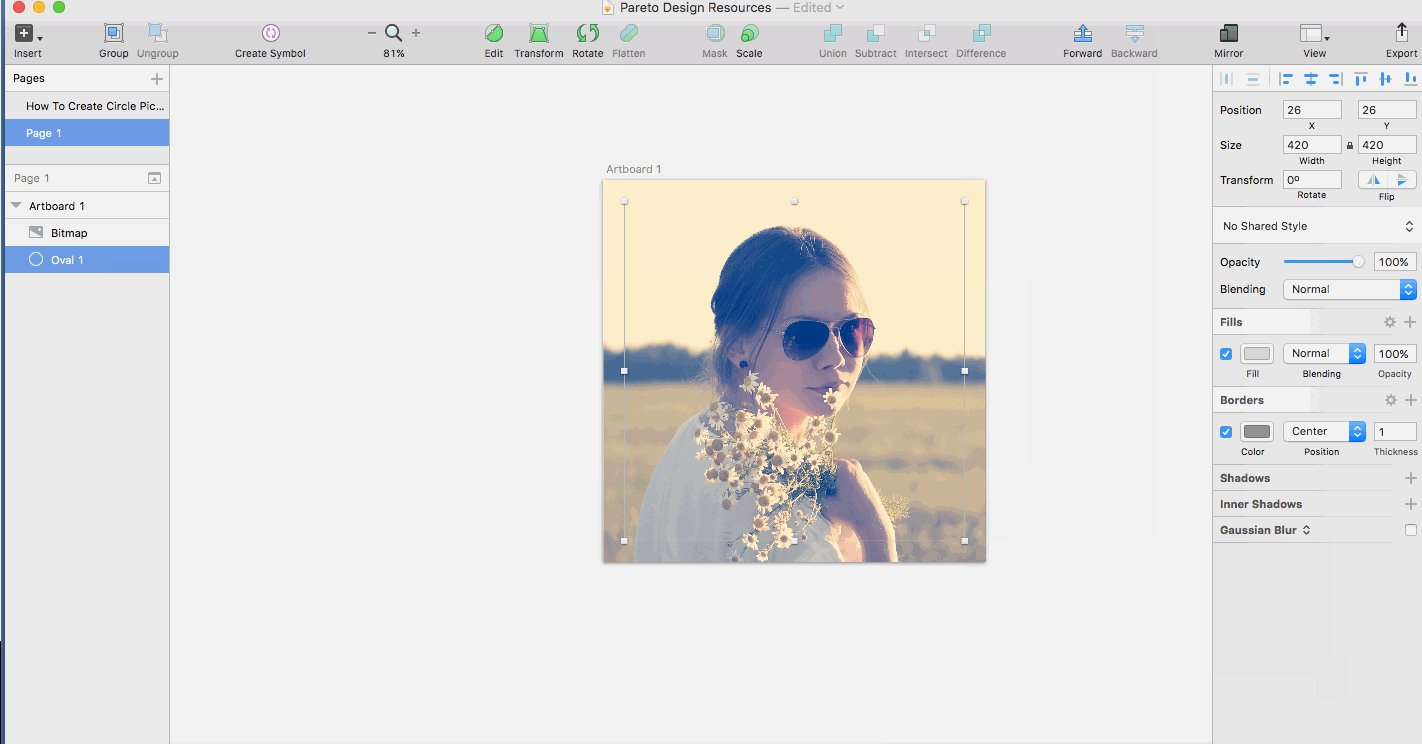
5) Use Circle as Mask
Find the circle in the panel to left. Right click and select “Use as Mask” from the dropdown menu. This step should produce the circle image outcome we have been working for.
6) Add Shadows (optional)
An option step that I usually opt to take. Add subtle shadowing around the image to give it some mass. Google pioneer this design technique in called Material Design in it’s Android mobile operating system. I feel this small change can really improve the the aesthetic of and entire project.
In the panel to the right, click the shadows tab and insert the following values. Feel free to play around and experiment.
7) Export as PNG
Finally, export the image as a PNG to retain the transparency around the circle.
Congratulations! You just kicked ass and created a circle profile image using masks on Sketch.